Is uw website te zwaar? Meet de laadtijd!
- 13 juni, 2022
- Posted by: lsterring
- Categorie: Handig, Tools

De laadtijd van uw website beïnvloed de ervaring van de bezoeker
Is uw website te zwaar? De laadtijd van een website is een van de meest frustrerende onderdelen van het bezitten van een website. U besteedt maanden aan het bouwen van uw site, investeert er tijd en geld in, alleen om te ontdekken dat uw bezoekers niet snel genoeg bij uw inhoud kunnen komen. Er zijn een paar dingen die u kunt doen om de laadtijd van uw website te verbeteren, maar de beste manier om de ervaring van uw bezoekers te verbeteren, is door in de eerste plaats een snelle website te bouwen.
Meet de laadtijd!
Het is belangrijk om de tijd te meten die nodig is om uw website te laden, omdat dit u een beeld geeft van de prestaties van uw website wanneer deze zwaar wordt bezocht. Dit geeft u een beter idee van hoe uw website presteert en welke aanpassingen u moet doen om de prestaties te verbeteren.
Complexe websites kunnen langere laadtijden hebben dan eenvoudige websites, vooral bij piekverkeer. Het meten van de laadtijd van uw website kan een uitdaging zijn, maar een paar basishulpmiddelen kunnen helpen. Hier zijn drie van de handigste tools die u kunt gebruiken om de laadtijd van uw website te meten:
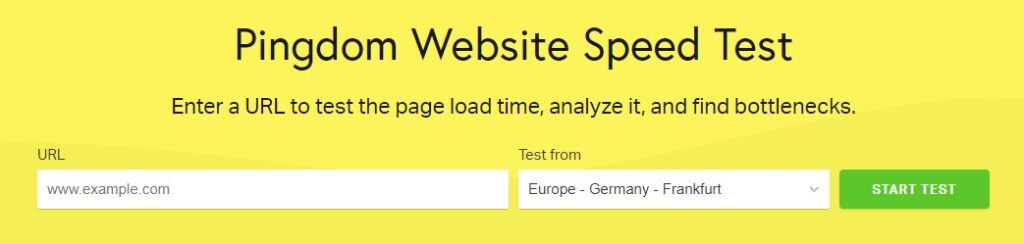
1. Pingdom Website Speed Test
Pingdom is een gratis tool waarmee je de snelheid van je website kunt testen. U kunt de laadtijd van uw website, paginagrootte en HTTP-verzoeken meten. Het geeft u ook een overzicht van wat u kunt doen om de prestaties te verbeteren. Een deel ervan kan zo simpel zijn als het verkleinen van de afbeeldingsgrootte of het gebruik van caching op uw website. Andere dingen zijn misschien wat technischer, dus u moet mogelijk een webontwikkelaar inhuren om u te helpen.

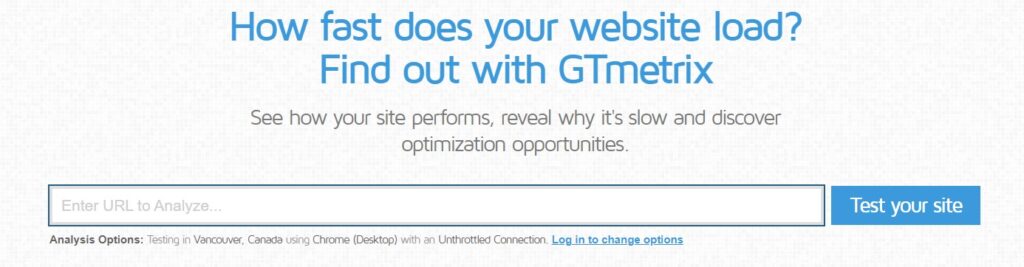
2. GTMetrix
De tweede tool die u kunt gebruiken om de laadtijd van uw website te meten, is de GTMetrix-websitesnelheidstest. De GTMetrix-websitesnelheidstest is vergelijkbaar met de Pingdom-tool, omdat u hiermee de prestaties van uw website kunt testen. U kunt de laadtijd van uw website, de grootte van uw pagina en het aantal HTTP-verzoeken meten. Het geeft u ook een overzicht van wat u kunt doen om de prestaties te verbeteren.

3. Google pageSpeed Insights
De laatste tool die je kunt gebruiken om de prestaties van je website te meten, is de Google pageSpeed Insights tool. Met de Google pageSpeed Insights-tool kunt u de prestaties van uw pagina testen op basis van één pagina. Het geeft u een grafische weergave van hoe uw pagina presteert. U kunt het ook gebruiken om mogelijke problemen met uw pagina te identificeren, zoals trage laadtijden van JavaScript.

Als het gaat om het meten van de prestaties van uw website, zijn de drie tools die ik heb genoemd de beste die u kunt gebruiken. U kunt elk van deze tools gebruiken om de prestaties van uw website te meten. Elke tool heeft zijn eigen voor- en nadelen, dus het is de moeite waard om er meer over te leren voordat u beslist welke het beste voor u is. Als u de prestaties van uw website wilt verbeteren, moet u eerst de prestaties van uw website meten.
Meer weten over het aanpassen van uw website om de laadtijden te verbeteren?
Neem vrijblijvend contact met ons op voor meer informatie.
